Описание
P: пустой + ч {дисплей: нет} ч + пролет. {display: none} тела {запас: 0; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; размер шрифта: 14px; line-высота: 20px; цвет: #333} {цвет: # 08c; текст-декоративные элементы: нет}: hover {Color: # 08f; text-Украшение: подчеркивание} img {max-Ширина: 100%;-ms-интерполяция-режим: bicubic} html, body {height: 100%} корпус> стол {Таблица-Макет: фиксированный}. макет {min-Высота: 100%}. раскладка клавиатуры>. сетка {margin:-1px auto 0; padding-top: 1px} # ds_div. раскладка клавиатуры>. сетка {max-width: 1400px}. widget {word-break: break-word} [Класс ^ = col-] {мин-Высота: начальная! Важные} долл. США. клирфикс: до,. клирфикс: после,. dl-горизонтальный dd: до,. dl-горизонтальный dd: после,. контейнер: до,. контейнер: после,. контейнер-жидкость: до,. контейнер-жидкость: после,. ряд: до,. ряд: после,. форма-горизонтальный. Форма-группа: до,. форма-горизонтальный. форма-группа: после,. btn-панель инструментов: перед,. btn-панель инструментов: после,. btn-group-вертикальный>. btn-группа: до,. btn-group-вертикальный>. btn-группа: после,. нави: до,. нави: после,. navbar: до,. navbar: после,. navbar-header: before,. navbar-header: после,. navbar-коллапс: до,. navbar-коллапс: после,. пейджер: до,. пейджер: После этого. панель-Корпус: перед,. панель-Корпус: после,. модал-футер: перед,. модал-Нижний колонковый: после {дисплей: Таблица; Содержание: ""}. клирфикс: после,. dl-горизонтальный dd: после,. контейнер: после,. контейнер-жидкость: после,. ряд: после,. форма-горизонтальный. форма-группа: после,. btn-панель инструментов: после,. btn-group-вертикальный>. btn-группа: после,. navi: после того, как, . Navbar: после,. navbar-header: после,. navbar-коллапс: после,. пейджер: после,. панель-Корпус: после,. модал-футер: после {clear: оба}. pic-tag-placeholder {дисплей: встроенный блок; фон: # EEE; ширина: 100%; высота: 100%; текст-выравнивание: Центр}. pic-tag-placeholder.hide {display: none}. pg-изображение-зритель {позиция: Фиксированный; сверху: 0; слева: 0; Справа: 0; снизу: 0; фон: #000}. pg-изображение-zoomer {позиция: Абсолютная; верхняя: 0; левая: 0; правая: 0; Нижняя: 0; Дисплей:-webkit-box;-webkit-box-orient: горизонтальный;-webkit-коробка-Упаковка: центр;-webkit-коробка-выравнивание: центр; Дисплей:-МОЗ-бокс;-МОЗ-бокс-Ориент: горизонтальный;-МОЗ-бокс-Упаковка: центр;-МОЗ-бокс-выравнивание: центр; Дисплей: -o-box;-o-box-восточный: горизонтальный;-o-box-Пакет: центр;-o-box-выравнивание: центр; Дисплей:-ms-box; -ms-box-ориентировать: по горизонтали;-ms-box-Упаковка: по центру;-ms-box-выравнивать: по центру; Дисплей: коробка; коробка-ориентировать: по горизонтали; коробка-Упаковка: центр; Box-align: центр} медиа-экран и (max-width: 768px) {. layout {padding-left: 0! Важно; подкладка-Справа: 0! Важно}. Макет>. Сетка {ширина: Авто! Важно}. widget {margin-left: 0! Важно; Маржа-справа: 0! Важно}. multi-widget-fix. width {width: auto! Важные} долл. США. widget-текст {шрифт-Размер: 16px; шрифт-семейство: arial, sans-serif; Линия-Высота: 1,6; Цвет: #333; контур: 0; слово-обертывание: break-word}. widget-text>: first-child {margin-top: 0}. widget-text>: only-child {margin: 0}. widget-текст a {color: # 4298BA; text-украшение: нет; word-break: Break-all}. widget-текст a: посетили {color: # 4298BA}. widget-текст a: hover {color: # 0F769F}. widget-текст a: Активный {color: # 9E792E}. widget-текст a: hover,. widget-текст a: Активный {outline: 0}. widget-текст h1,. widget-текст h2,. widget-текст h3,. widget-текст h4,. widget-текст h5,. widget-текст h6 {шрифт-Вес: 400; маржа: 40px 0 20px; Цвет: #000}. widget-text h1 {шрифт-Размер: 24px}. widget-text h2 {шрифт-Размер: 22px}. widget-text h3 {шрифт-Размер: 20px}. widget-текст h4 {шрифт-Размер: 18px}. widget-текст h5 {шрифт-Размер: 16px}. widget-текст h6 {шрифт-Размер: 16px}. widget-текст p,. widget-text div {word-wrap: break-word; margin: 0 0 15px; Цвет: #333; word-wrap: break-word}. widget-текст b,. widget-текст сильный {шрифт-Вес: 700}. widget-текст i,. widget-text em {font-style: italic}. widget-текст u {текст-Украшение: подчеркивание}. widget-text strike,. widget-text del {text-decoration: линейный}. widget-текст ul,. widget-текст ol {list-style: disc outside no; margin: 15px 0; padding: 0 0 0 40px; line-Высота: 1,6}. widget-текст ul,. widget-текст ul ol,. widget-текст ol ul,. widget-текст ol {padding-left: 30px}. widget-текст ul,. widget-текст ol ul {list-style: circle outside none}. widget-текст ul,. виджет-текст Ol ul {list-style: квадрат снаружи нет}. widget-текст ol {list-style: decical}. widget-text blockquote {border-left: 6px solid # ddd; padding: 5px 0 5px 10px; margin: 15px 0 15px 15px}. widget-text blockquote>: first-child {margin-top: 0}. widget-текст предварительно {обивка: 10px 5px 10px; маржа: 15px 0; Дисплей: блок; Линия-Высота: 18px; фон: # F0F0F0; граница-радиус: 3px; шрифт-Размер: 13px; шрифт-семейство: monaco, Consolas, «Liberation Mono», Courier, monospace; белый-пробел: pre; слово-обертывание: нормальное; перелив-x: авто} долл. США. виджет-текст Код {дисплей: встроенный блок; Прокладка: 0 4px; маржа: 0 5px; фон: # eee; граница-радиус: 3px; шрифт-Размер: 13px; шрифт-семейство: monaco, Consolas, "Liberation Mono", Courier, monospace}. widget-text hr {display: block; height: 0; border: 0; border-top: 1px solid # ccc; margin: 15px 0; fild: 0}. widget-текстовая Таблица {width: 100%; table-Макет: fixed; border-коллапс; border-интервал: 0; border: 0; margin: 15px 0}. widget-текстовая табличная головка {Backdrop-color: # f9f9f9}. виджет-текст стол ТД. widget-текстовая Таблица th {min-width: 40px; высота: 30px; border: 0; vertical-align: top; padding: 2px 4px; box-sizing: border-box}. widget-текстовая таблица. тонкая кайма td,. widget-текстовая таблица. тонкая граница th {border: 1px solid # ccc}. widget-текстовая Таблица td. активный {фоновый цвет: # ffe}. widget-текст img {padding: 0 5px; vertical-align: middle; box-sizing: border-box}. widget-текст [data-indent = "0"] {margin-left: 0}. widget-текст [data-indent = "1"] {margin-left: 40px}. widget-текст [data-indent = "2"] {margin-left: 80px}. widget-текст [data-indent = "3"] {margin-left: 120px}. widget-текст [data-indent = "4"] {margin-left: 160px}. widget-текст [data-indent = "5"] {margin-left: 200px}. widget-текст [data-indent = "6"] {margin-left: 240px}. widget-текст [data-indent = "7"] {margin-left: 280px}. widget-текст [data-indent = "8"] {margin-left: 320px}. widget-текст [data-indent = "9"] {margin-left: 360px}. widget-текст [data-indent = "10"] {margin-left: 400px}. widget-текст p [data-align = по центру],. widget-текст h1 [data-align = по центру],. виджет-текст H2 [выравнивание данных = Центр],. widget-текст h3 [data-align = по центру],. widget-text h4 [data-align = по центру] {text-align: по центру}. widget-текст p [data-align = left],. widget-текст h1 [data-align = left],. widget-текст h2 [data-align = left],. widget-text h3 [data-align = left],. widget-text h4 [data-align = left] {text-align: left}. widget-text p [data-align = right],. widget-текст h1 [data-align = right],. widget-текст h2 [data-align = right],. widget-text h3 [data-align = right],. widget-text h4 [data-align = right] {text-align: right}. navi {padding-left: 0; margin: 0; list-style: none}. navi> li {положение: относительное; Дисплей: блок}. navi> li> a {положение: относительное; Дисплей: блок; обивка: 10px 15px} долл. США. navi> li> a: hover,. нави> ли> А: фокус {текст-украшение: нет; фон-цвет: # eee}. navi> li ion аккумулятор. отключено> a {color: #777}. navi> li ion аккумулятор. отключено> a: hover,. navi> li ion аккумулятор. отключено> a: фокус {цвет: #777; текст-оформление: нет; Курсор: не допускается; фон-цвет: прозрачный}. navi. Открыть> a,. navi. Открыть> a: hover,. navi. открыть> a: фокус {Backdrop-color: # eee; border-Цвет: # 428bca}. navi. navi-делитель {высота: 1px; Маржа: 9px 0; перелив: скрытый; цвет фона: # e5e5e5}. navi> li> a> img {max-width: no}. navi-tabs {}. navi> li> метка {Курсор: указатель; положение: относительное; Дисплей: блок; Прокладка: 10px 15px}. navi-tabs> li {float: left}. navi-tabs> li> метка {margin: 0 2px 0 0; линия-Высота: 1,42857143; граница: 1px твердая прозрачная; граница-дно: 0; граница-нижняя-правая-радиус: 0! Важно; граница-нижняя-левая-радиус: 0! Важные} долл. США. navi-tabs> li> Метка: hover {}. виджет-таб. navi-tabs +. tab-содержимое {border: 1px solid # DDD; margin-top:-1px}. виджет-таб. вкладка-панель {padding: 20px}. вкладка-панель-обертка>. вкладка-панель {дисплей: Нет}. widget-tab-радио {display: no}. widget-tab-radio: nth-of-type (1): checked ~. navi-tabs> li: nth-of-type (1)> label,. widget-tab-radio: nth-of-type (2): checked ~. navi-tabs> li: nth-of-type (2)> этикетка,. widget-tab-radio: nth-of-type (3): checked ~. navi-tabs> li: nth-of-type (3)> label,. widget-tab-radio: nth-of-type (4): checked ~. navi-tabs> li: nth-of-type (4)> label,. widget-tab-радио: nth-of-type (5): проверено ~. navi-tabs> li: nth-of-type (5)> label,. widget-tab-radio: nth-of-type (6): проверено ~. navi-tabs> li: nth-of-type (6)> label,. widget-tab-radio: nth-of-type (7): checked ~. navi-tabs> li: nth-of-type (7)> label,. widget-tab-radio: nth-of-type (8): checked ~. navi-tabs> li: nth-of-type (8)> label,. widget-tab-radio: nth-of-type (9): checked ~. navi-tabs> li: Nth-of-type (9)> label,. widget-tab-radio: nth-of-type (10): checked ~. navi-tabs> li: nth-of-type (10)> метка {color: #555; Курсор: по умолчанию; цвет фона: # fff; граница: 1px solid # ddd; граница-дно: 0! Важные} долл. США. widget-tab-radio: nth-of-type (1): checked ~. navi-tabs> li: nth-of-type (1)> label: after,. widget-tab-radio: nth-of-type (2): checked ~. navi-tabs> li: nth-of-type (2)> label: after,. widget-tab-radio: nth-of-type (3): checked ~. navi-tabs> li: nth-of-type (3)> Метка: после, . Widget-tab-radio: nth-of-type (4): checked ~. navi-tabs> li: nth-of-type (4)> label: after,. widget-tab-радио: nth-of-type (5): проверено ~. navi-tabs> li: nth-of-type (5)> label: after,. widget-tab-radio: nth-of-type (6): checked ~. navi-tabs> li: nth-of-type (6)> label: after,. widget-tab-радио: Nth-of-type (7): проверено ~. navi-tabs> li: nth-of-type (7)> label: after,. widget-tab-radio: nth-of-type (8): checked ~. navi-tabs> li: nth-of-type (8)> label: after,. widget-tab-radio: nth-of-type (9): checked ~. navi-tabs> li: nth-of-type (9)> label: after,. widget-tab-radio: nth-of-type (10): проверено ~. navi-tabs> li: nth-of-type (10)> Метка: после {Содержимое: ''; Дисплей: блок; высота: 1px}. widget-tab-radio: nth-of-type (1): checked ~. tab-содержимое {border-top-left-radius: 0! Важные} долл. США. widget-tab-radio: nth-of-type (1): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (1)>. вкладка-панель,. widget-tab-radio: nth-of-type (2): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (2)>. вкладка-панель,. widget-tab-radio: nth-of-type (3): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (3)>. вкладка-панель,. widget-tab-радио: nth-of-type (4): Проверил ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (4)>. вкладка-панель,. widget-tab-радио: nth-of-type (5): проверено ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (5)>. вкладка-панель,. widget-tab-radio: nth-of-type (6): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (6)>. вкладка-панель,. widget-tab-radio: nth-of-type (7): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (7) >. Вкладка-панель,. widget-tab-radio: nth-of-type (8): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (8)>. вкладка-панель,. widget-tab-radio: nth-of-type (9): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (9)>. вкладка-панель,. widget-tab-radio: nth-of-type (10): checked ~. вкладка-содержимое>. tab-pane-обертка: nth-of-type (10)>. вкладка-панель {дисплей: блок}. нави-аккордеон-название {Дисплей: Нет}. navi-pilles> li {float: left}. navi-таблетки> li> этикетка {margin: 0}. navi-pilles> li + li {margin-left: 2px}. widget-tab-radio: nth-of-type (1): checked ~. navi-таблетки> li: nth-of-type (1)> этикетка,. widget-tab-radio: nth-of-type (2): checked ~. navi-таблетки> li: nth-of-type (2)> этикетка,. widget-tab-радио: Nth-of-type (3): проверено ~. navi-таблетки> li: nth-of-type (3)> этикетка,. widget-tab-radio: nth-of-type (4): checked ~. navi-таблетки> li: nth-of-type (4)> этикетка,. widget-tab-радио: nth-of-type (5): проверено ~. navi-таблетки> li: nth-of-type (5)> этикетка,. widget-tab-radio: nth-of-type (6): checked ~. navi-таблетки> li: Nth-of-type (6)> label,. widget-tab-radio: nth-of-type (7): checked ~. navi-таблетки> li: nth-of-type (7)> этикетка,. widget-tab-radio: nth-of-type (8): checked ~. navi-таблетки> li: nth-of-type (8)> этикетка,. widget-tab-radio: nth-of-type (9): checked ~. navi-таблетки> li: nth-of-type (9)> этикетка,. widget-tab-радио: Nth-of-type (10): проверено ~. navi-таблетки> li: nth-of-type (10)> ярлык {Курсор: по умолчанию; Цвет: # fff; фон-цвет: # 428bca}. navi-stacked> li {float: none}. navi-stacked> li + li {margin-top: 2px; margin-left: 0}. виджет-таб. navi-таблетки +. вкладка-содержимое>. вкладка-панель-обертка>. нави-аккордеон-Название {margin-bottom: 2px}. виджет-таб. navi-tabs +. вкладка-содержимое>. вкладка-панель-обертка>. navi-accordion-title> label {border: 1px solid # ddd; margin:-1px}. виджет-таб. navi-таблетки +. вкладка-содержимое>. вкладка-панель-обертка>. нави-аккордеон-название> этикетка {Цвет: # fff; фон-цвет: # 428bca}. navi-accordion-title> label {display: block; padding: 10px 20px} только экран и (max-width: 768px) {. r-вкладки. Navi-tabs,. r-tabs. Navi-pilles {display: no}. r-tabs. Navi-типа «гармошка»-Название {display: блок! важные} долл. США. Р-вкладки. Вкладка-Содержание {наценка-верх: 0! Важные} долл. США. виджет-меню-checkbox} {дисплей: нет} долл. США. navi-меню {-webkit-базированный коробка-Размеры: границы-коробка;-МОЗ-коробка-Размеры: границы-коробка; коробка-Размеры: границы-коробка} долл. США. navi-title-содержимое h4 {margin: 0}. navi-меню-{вертикальное выравнивание: средняя; line-Высота: 0} долл. США. navi-menu-list.flex {display: flex; white-space: nowrap}. navi-menu-вертикальный. navi-menu-list {display: block}. navi-menu-list, . Navi-меню-товара. navi-меню-товар-детская {позиции: относительная; края: 0; подкладка: 0} долл. США. navi-menu-item {list-style: no; display: inline-block; line-height: 20px}. navi-menu-list.flex. navi-menu-item {flex: 1; text-align: по центру}. navi-menu-поперечный. navi-меню-предмет {границы (слева направо) 0! Важно; граница-дно: 0! Важно; окантовка-топ: 0! Важные} долл. США. Презентация товара предприятия navi-меню-поперечный. Презентация товара предприятия navi-меню-изделие: последний ребенка {границы-Справа: 0! Важно}. navi-menu-vertical. navi-menu-item {width: 100%; display: block; border-left: 0! Важно; граница Справа: 0! Важно; окантовка-топ: 0! Важные} долл. США. Презентация товара предприятия navi-меню-вертикальный. Презентация товара предприятия navi-меню-изделие: последний ребенка {границы-низ: 0! Важные} долл. США. navi-меню-товар-детская {list-Стиль: Нет} долл. США. navi-меню-позволяют-hover: hover>. navi-menu-дети {display: block}. navi-меню-link} {дисплей: block; текст-Декоративные элементы: нет; бело-пространство: nowrap; переполнения: потайная; текст-переполнения: многоточия} долл. США. navi-меню-Ссылка: hover {текст-Декоративные элементы: Нет} долл. США. navi-menu-дети {дисплей: нет; положение: абсолютное; слева: 100%; Верх: 0; маржа: 0; обивка: 0; z-индекс: 3; мин-ширина: 200px}. navi-menu-поперечный>. navi-menu-list>. navi-меню-имеет-Детские>. navi-меню-дети {слева: 0; верх: авто; ширина: 100%} долл. США. navi-меню-вертикальный. В порядке. navi-меню-дети {(слева направо) Авто; Справа: 100%} долл. США. navi-меню-имеет-Детские>. navi-меню-Ссылка: через {подкладка-слева направо). 5em; содержание: "\ 25B8"; размер: маленький; высота линии: 0}. navi-menu-горизонтальный. navi-меню-имеет-Детские>. navi-menu-ссылка: после {содержимое: "\ 25BE"}. navi-menu-link {color: #000}. navi-menu-тумблер {display: none} медиа экран и (Максимальная ширина: 768px) {. navi-название-Содержание {display: none} долл. США. navi-меню-тумблер-бар {позиции: относительная; Цвет: #000; Минимальная высота: 20px; курсора: указатель; дисплея: block; Размер шрифта: 17.5px} долл. США. navi-меню-рычажный {дисплей: Встроенный-block (цветовой блок); ширина: 35px; высота: 20px; Позиция: относительная; вертикальное выравнивание: Средний} долл. США . Navi-меню-Переключение режимов: с втянутым поршнем. navi-меню-переключения: после этого. navi-меню-рычажный продолжительность {справочная информация: #777; Содержание: ''; дисплея: block; ширина: 26px; высота: 3px; Позиция: Абсолютная; границы-радиус: 5px; слева направо) 0;-webkit-базированный перевод ед. измерения: все удобство. 5 s;-МОЗ-переход: все легко. 5 s;-ms-переход: все легко. 5 s; переход: все легко. 5 шт. в упаковке} долл. США. navi-menu-toggle: перед {top: 0}. navi-menu-тумблер {top: 8px} . Navi-menu-toggle: after {top: 16px}. widget-menu-checkbox: checked ~. navi-menu-тумблер-бар>. navi-меню-рычажный> Продолжительность {Прозрачность: 0} долл. США. widget-menu-checkbox: checked ~. navi-меню-тумблер-бар>. navi-menu-переключение: перед {-webkit-преобразование: транслатей (8px) поворот (45 градусов);-moz-преобразование: транслатей (8px) поворот (45 градусов); -ms-преобразования: translateY (8px) повернуть (45deg); преобразования: translateY (8px) повернуть (45deg)} долл. США. виджет-меню-checkbox: проверено ~. navi-меню-тумблер-бар>. navi-меню-переключения: через {-webkit-базированный преобразования: translateY (-8px) повернуть (-45deg);-МОЗ-преобразования: translateY (-8px) Поворот (-45deg);-ср-преобразования: translateY (-8px) повернуть (-45deg); преобразования: translateY (-8px) повернуть (-45deg)} долл. США. navi-меню-предмет {display: блок! Важно; выравнивание текста: слева! Важные} долл. США. нави-меню-пункт>. navi-меню-link} {границы-низ: 1px # DDD} долл. США. navi-меню-товар-детская {подкладка-слева: 20px; границы-низ: 1px # DDD} долл. США. navi-меню-имеет-Детские>. navi-menu-ссылка: после {display: none}. navi-menu-list {display: block! Важно; Макс-Высота: 0; перелив: скрытый;-webkit-переход: все легко. 5 s;-МОЗ-переход: все легко. 5 s;-ms-переход: все легко. 5 s; переход: все легко. 5 шт. в упаковке} долл. США. виджет-меню-checkbox: проверено ~. navi-меню-{max-Высота: 600px} долл. США. navi-menu-дети {width: auto; положение: статическое; display: block}. widget-галерея-радио {display: none}. r-галерея этикетка {курсора: указатель} долл. США . V-slide,. h-слайд {позиции: относительная; переполнения: скрытый} долл. США. v-скольжение. галерея-nav {позиции: Абсолютная; верх: 0; низ: 0; Справа: 0} долл. США. h-скольжение. галерея-nav {наценка-верх: 10px} долл. США. слайд. галерея-пос {переполнения: потайная; text-align: центр; Размер шрифта: 0} долл. США. слайд. галерея-за {позиции: относительная; бело-пространство: nowrap; переполнения: потайная; line-Высота: 0} долл. США. слайд. Галерея-for. галерея-пос {z-индекс: 0; Позиция: относительная; ширина: 100%; Дисплей: Встроенный-block; line-Высота: 20px} долл. США. галерея-for. галерея-pic> этикетка {позиции: Абсолютная; ширина: 20%; верх: 0; низ: 0; вертикальное выравнивание: Средний} долл. США. галерея-for. галерея-pic> этикетка: ожидается до {Содержание: ''; Позиция: Абсолютная; Верхняя часть: 0; низ: 0; высота: 30px; line-Высота: 30px; края: Авто; шрифт-Вес: 700; Размер шрифта: 20px; Цвет: # DDD; дисплей: нет; текст-тень: 0 0 1px #333}. галерея-для: Наведите указатель мыши. Галерея-pic> этикетка: ожидается до {дисплей: блок} долл. США. галерея-for. галерея-фото> метка: hover: before {color: #333}. галерея-for. галерея-pic>. пред {left: 0}. галерея-for. галерея-pic>. пред: перед {Содержание: '\ 2329'}. галерея-for. галерея-pic>. далее {right: 0}. галерея-for. галерея-pic>. далее: перед {right: 0; Содержание: '\ 232A'}. слайд. Галерея-nav. Галерея-пос {Прозрачность:. 5; высота: Авто! важные} долл. США. Галерея-nav. Галерея-пос этикетка {коробка-Размеры: границы-коробка; границы-радиус: 3px; дисплея: block; справочная информация: # FFF; переполнения: скрытый}. Удача улыбается v-скольжение. Галерея-nav. Галерея-пос этикетка {запас: 0 0 10px} долл. США. h, средней длины. Галерея-nav {white-space: nowrap} долл. США. h, средней длины. Галерея-nav. Галерея-пос {дисплей: Встроенный-block; наценка-справа: 10px} долл. США. h, средней длины. Галерея-nav. Ярлык «галерея» {margin: 0 10px 0 0}. v-slide. Галерея-pic *. h, средней длины. Галерея-pic * {размер шрифта: 14px; вертикальное выравнивание: Средний}. Удача улыбается v-скольжение. Галерея-for. Галерея-pic: с втянутым поршнем. h, средней длины. Галерея-for. Галерея-pic: ожидается до {Содержание: ''; Дисплей: Встроенный-block (цветовой блок); высота: 100%; вертикальное выравнивание: Средний} долл. США. Галерея-nav. Галерея-пос img {max-Ширина: нет; наценка-слева направо)-100%; наценка-справа:-100%} долл. США. галерея-пос img {max-Ширина: 100%; Максимальная-Высота: 100%} долл. США. r-gallery.v-flat {высота: Авто! Важные} долл. США. V-образный вырез на плоской подошве. Галерея-пос {line-Высота: 0} долл. США. V-образный вырез на плоской подошве. Галерея-пос img {дисплей: Встроенный-block (цветовой блок),} долл. США. Горка. Галерея-горошек {display: none! Важно; выравнивание текста: по центру; высота: 30px}. галерея-горошек этикетка {дисплей: Встроенный-block (цветовой блок); ширина: 14px; text-align: Центр} долл. США. галерея-горошек этикетка: ожидается до {размер шрифта: 30px; line-Высота: 30px; Содержание: '\ 2022'; text-align: центр; Прозрачность:. 25; цвет: #333;-webkit-сглаживание: antialiased}. слайд. Галерея-пос,. галерея-горошек этикетка: ожидается до {-webkit-базированный перевод ед. измерения: все. 5 s легкость в использовании. 1 с; переход: все. 5 s легкость в использовании. 1 s} медиа только экран и (максимальная ширина: 768px) {. widget-галерея {min-height: initial! Важные}. Удача улыбается v-скольжение. Галерея,. h, средней длины. Галерея-за {позиции: относительная}. Удача улыбается v-скольжение. Галерея-nav. h, средней длины. Галерея-nav {display: none}. Удача улыбается v-горка. Галерея-за {наценка-справа: 0! Важные}. Удача улыбается v-горка. h, средней длины, из {высота: Авто! Важно}. Скольжение. Галерея-горошек {display: блок! важные} долл. США. Галерея-for. Галерея-рис. {высота: авто! важно}. Галерея-для. Галерея-пос img {max-Высота: нет} долл. США. галерея-for. галерея-рис> ярлык: перед {дисплей: блок; цвет: #333}. виджет-галерея-радио: энной-тип (1): в клетку ~. галерея-горошек этикетка: энной-тип (1): с втянутым поршнем. widget-галерея-радио: nth-of-type (2): проверено ~. галерея-горошек этикетка: энной-тип (2): с втянутым поршнем. виджет-галерея-радио: энной-тип (3): Проверил ~. галерея-горошек этикетка: энной-тип (3): с втянутым поршнем. widget-галерея-радио: nth-of-type (4): проверено ~. ярлык в виде точек: nth-of-type (4): before,. виджет-галерея-радио: энной-тип (5): проверено ~. галерея-горошек этикетка: энной-тип (5): с втянутым поршнем. виджет-галерея-радио: энной-тип (6): проверено ~ . Галерея-горошек этикетка: энной-тип (6): с втянутым поршнем. виджет-галерея-радио: энной-тип (7): проверено ~. галерея-горошек этикетка: энной-тип (7): с втянутым поршнем. виджет-галерея-радио: энной-тип (8): проверено ~. галерея-горошек этикетка: энной-тип (8): с втянутым поршнем. виджет-галерея-радио: энной-тип (9): проверено ~. галерея-горошек этикетка: Nth-of-type (9): перед,. виджет-галерея-радио: энной-тип (10): проверено ~. галерея-горошек этикетка: энной-тип (10): с втянутым поршнем. виджет-галерея-радио: энной-тип (11): проверено ~. галерея-горошек этикетка: энной-тип (11): с втянутым поршнем. виджет-галерея-радио: энной-тип (12): в клетку ~. галерея-горошек этикетка: энной-тип (12): с втянутым поршнем. виджет-галерея-радио: энной-тип (13): проверено ~. галерея-горошек этикетка: энной-тип (13): с втянутым поршнем. виджет-галерея-радио: энной-тип (14): проверено ~. ярлык в виде точек: nth-of-type (14): before,. виджет-галерея-радио: энной-тип (15): проверено ~. галерея-точки этикетки: nth-of-type (15) : С втянутым поршнем. виджет-галерея-радио: энной-тип (16): проверено ~. галерея-горошек этикетка: энной-тип (16): с втянутым поршнем. виджет-галерея-радио: энной-тип (17): проверено ~. галерея-точки этикетки: nth-of-type (17): before,. виджет-галерея-радио: энной-тип (18): проверено ~. галерея-горошек этикетка: энной-тип (18): с втянутым поршнем, . Widget-галерея-радио: nth-of-type (19): проверено ~. галерея-горошек этикетка: энной-тип (19): с втянутым поршнем. widget-галерея-радио: nth-of-type (20): проверено ~. галерея-горошек этикетка: энной-тип (20): с втянутым поршнем. widget-галерея-радио: nth-of-type (21): проверено ~. галерея-точки этикетки: nth-of-type (21): before,. виджет-галерея-радио: Энной-тип (22): проверено ~. галерея-горошек этикетка: энной-тип (22): с втянутым поршнем. виджет-галерея-радио: энной-тип (23): проверено ~. галерея-горошек этикетка: энной-тип (23): с втянутым поршнем. виджет-галерея-радио: энной-тип (24 часа в сутки): проверено ~. галерея-горошек этикетка: энной-тип (24 часа в сутки): перед. виджет-галерея-радио: энной-тип (25): проверено ~. галерея-горошек этикетка: энной-тип (25): с втянутым поршнем. виджет-галерея-радио: энной-тип (26): проверено ~. галерея-горошек этикетка: энной-тип (26): с втянутым поршнем. виджет-галерея-радио: энной-тип (27): проверено ~. галерея-горошек этикетка: энной-тип (27): с втянутым поршнем. виджет-галерея-радио: энной-тип (28) : Проверено ~. галерея-горошек этикетка: энной-тип (28): с втянутым поршнем. виджет-галерея-радио: энной-тип (29): проверено ~. галерея-горошек этикетка: энной-тип (29): с втянутым поршнем. виджет-галерея-радио: энной-тип (30): проверено ~. галерея-горошек этикетка: энной-тип (30): с втянутым поршнем. виджет-галерея-радио: энной-тип (31): проверено ~ . Галерея-горошек этикетка: энной-тип (31): с втянутым поршнем. виджет-галерея-радио: энной-тип (32): проверено ~. галерея-горошек этикетка: энной-тип (32): с втянутым поршнем. виджет-галерея-радио: энной-тип (33): проверено ~. ярлык: nth-of-type (33): before,. виджет-галерея-радио: энной-тип (34): проверено ~. галерея-горошек этикетка: Энной-тип (34): с втянутым поршнем. виджет-галерея-радио: энной-тип (35): проверено ~. галерея-горошек этикетка: энной-тип (35): с втянутым поршнем. виджет-галерея-радио: энной-тип (36): проверено ~. галерея-горошек этикетка: энной-тип (36): с втянутым поршнем. виджет-галерея-радио: энной-тип (37): проверено ~. галерея-горошек этикетка: энной-тип (37): с втянутым поршнем. виджет-галерея-радио: энной-тип (38 мм): проверено ~. галерея-горошек этикетка: энной-тип (38 мм): перед. виджет-галерея-радио: энной-тип (39): проверено ~. галерея-горошек этикетка: энной-тип (39): ожидается до {Прозрачность: 1} долл. США. виджет-видео {ширина: 100%} долл. сша. ряд: до,. ряд: через {дисплей: таблицы; содержание:»;} долл. сша. ряд: после {clear: оба;} носитель (максимальная ширина: 767px) {. col-ширина-исправить {ширина: авто! важно;} долл. сша. col-офсетная печать фиксации {наценка-слева: 0! Важно;} [класс ^ = "col-"] {min-высота: начало выполнения заказа! важно; наценка-низ: 10px;} долл. сша. строки-офсетная печать фиксации {наценка-верх: 0! Важные ;}} медиа (минимальная ширина: 768px) {. col-ширина-исправить {плавать: слева;} долл. сша. мульти-виджет-исправить. виджет {плавать: слева;} долл. сша. col-1. col-2. col-3. col-4. col-5. col-6. col-7. col-8. col-9. col-10. col-11. col-12. col-13. col-14. col-15,. col-16. col-17 лет. col-18 лет. col-19. col-20. col-21. col-22. col-23. col-24 {поплавок: Левый;} долл. сша. col-1 {ширина: 4.166666666666667%;} долл. сша. col-офсетная печать-1 {наценка-слева: 4.166666666666667%;} долл. сша. col-2 ширина: 8.333333333333334%;} долл. сша. col-офсетная печать-2 {наценка-слева: 8.333333333333334%;} долл. сша. col-3 ширина: 12.5%;} долл. сша. col-офсетная печать-3 {наценка-слева: 12.5%;} долл. сша. col-4 {ширина: 16.666666666666668%;} долл. сша. col-офсетная печать-4 {наценка-слева: 16.666666666666668%;} долл. сша . Col-5 ширина: 20.833333333333332%;} долл. сша. col-офсетная печать-5 {наценка-слева: 20.833333333333332%;} долл. сша. col-6 {ширина: 25%;} долл. сша. col-офсетная печать-6 {наценка-слева: 25%;} долл. сша. col-7 {ширина: 29.166666666666668%;} долл. сша. col-офсетная печать-7 {наценка-слева: 29.166666666666668%;} долл. сша. col-8 {ширина: 33.333333333333336%;} долл. сша. col-офсетная печать-8 {наценка-слева: 33.333333333333336%;} долл. сша. col-9 ширина: 37.5%;} долл. сша. col-офсетная печать-9 {наценка-слева: 37.5%;} долл. сша. col-10 {ширина: 41.666666666666664%;} долл. сша. col-офсетная печать-10 {наценка-слева: 41.666666666666664%;} долл. сша. col-11 {ширина: 45.833333333333336%;} долл. сша. col-офсетная печать-11 {наценка-слева: 45.833333333333336%;} долл. сша. col-12 {ширина: 50%;} долл. сша. col-офсетная печать-12 {наценка-слева: 50%;} долл. сша. col-13 {ширина: 54.166666666666664%;} долл. сша . Col-офсетная печать-13 {наценка-слева: 54.166666666666664%;} долл. сша. col-14 {ширина: 58.333333333333336%;} долл. сша. col-офсетная печать-14 {наценка-слева: 58.333333333333336%;} долл. сша. col-15 ширина: 62.5%;} долл. сша. col-офсетная печать-15 {наценка-слева: 62.5%;} долл. сша. col-16 {ширина: 66.66666666666667%;} долл. сша. col-офсетная печать-16 {наценка-слева: 66.66666666666667%;} долл. сша. col-17 {ширина: 70.83333333333333%;} долл. сша. col-офсетная печать-17 {наценка-слева направо) 70.83333333333333%;} долл. сша. col-18 {ширина: 75%;} долл. сша. col-офсетная печать-18 {наценка-слева: 75%;} долл. сша. col-19 {ширина: 79.16666666666667%;} долл. сша. col-офсетная печать-19 {наценка-слева: 79.16666666666667%;} долл. сша. col-20 {ширина: 83.33333333333333%;} долл. сша. col-офсетная печать-20 {наценка-слева: 83.33333333333333%;} долл. сша. col-21 {ширина: 87.5%;} долл. сша. col-офсетная печать-21 {наценка-слева: 87.5%;} долл. сша . Col-22 {ширина: 91.66666666666667%;} долл. сша. col-офсетная печать-22 {наценка-слева: 91.66666666666667%;} долл. сша. col-23 {ширина: 95.83333333333333%;} долл. сша. col-офсетная печать-23 {наценка-слева: 95.83333333333333%;} долл. сша. col-24 {ширина: 100%;} долл. сша. col-офсетная печать-24 {наценка-слева: 100% ;}}# раскладка клавиатуры-9 {фон-цвет: # fafafa; границы-верхнем левом-радиус: 0; границу-топ-правой кнопкой мыши радиус: 0; границы-нижнем правом-радиус действия: 0; границы-левом нижнем-радиус: 0; подкладка-топ: 0px; подкладка-справа: 0; подкладка-низ: 0px; подкладка-слева: 0; фоновое изображение: нет; фон-повторить: нет-повторяться; фон-позиции: 0 0;} долл. сша. старый-е # раскладка клавиатуры-9 {фон образ: нет; фон-повторить: нет-повторяться; фон-позиции: 0 0 ;}# раскладка клавиатуры-9. сетка {ширина: 1200px; наценка-слева направо) авто; наценка-справа: Авто ;}# widget-text-77 {цвет фона: rgba (255255255, 0,85); подкладка-топ: 20px; подкладка-справа: 20px; подкладка-низ: 20px; подкладка-слева: 20px; границу-верх: 1px пунктирной линии #227ae6; границы-справа: 1px пунктирной линии #227ae6; границы-низ: 1px пунктирной линии #227ae6; границы (слева направо) 1px пунктирной линии #227ae6; границу-верхнем левом-радиус: 10px; границы-топ-правой кнопкой мыши радиус: 10px; границы-низ-правой кнопкой мыши радиус: 10px; границы-левом нижнем-радиус действия: 10px; наценка-верх: 0; наценка-справа: 0; наценка-низ: 0; наценка-слева: 0;} долл. сша. старый-е # widget-text-77 {фильтр: progid: dximagetransform. microsoft. градиентом (gradienttype = 0, startcolorstr = # d9ffffff', endcolorstr = # d9ffffff') ;}# widget-storeCategory-56. Navi-название-содержание> h4 {цвет: # ffffff; подкладка-топ: 15px; подкладка-справа: 20px; подкладка-низ: 15px; подкладка-слева направо) 55px ;}# widget-storeCategory-56. navi-название-содержание {фон-цвет: #227ae6; фоновое изображения: нет; фон-повторить: нет-повторяться; фон-позиции: 0 0;} долл. сша. старый-е # widget-storeCategory-56. navi-название-содержание {фон образ: нет; фон-повторить: нет-повторяться; фон-позиции: 0 0 ;}# widget-storeCategory-56. Navi-меню-link, # widget-storeCategory-56. navi-меню-тумблер-бар {цвет: #227ae6; подкладка-топ: 15px; подкладка-справа: 20px; подкладка-низ: 15px; подкладка-слева: 20px ;}# widget-storeCategory-56. navi-меню-прайс-лист, # widget-storeCategory-56. navi-меню-тумблер-бар {цвет фона :;}# widget-storeCategory-56. Navi-меню-позволяют-hover: hover. Презентация товара предприятия navi-меню-link # widget-storeCategory-56. Виджет-меню-checkbox: проверено ~. Navi-меню-список. Презентация товара предприятия navi-меню-link} {цвет: # 19cc2e ;}# widget-storeCategory-56. Презентация товара предприятия navi-меню-позволяют-hover: наведите указатель, # widget-storeCategory-56. Navi-меню-позволяют-hover: hover>. Презентация товара предприятия navi-меню-для детей, # widget-storeCategory-56. Виджет-меню-checkbox: проверено ~. Navi-меню-список. Презентация товара предприятия navi-меню-предмет, # widget-storeCategory-56. Виджет-меню-checkbox: проверено ~. Navi-меню-прайс-лист. navi-меню-товар-детская {фон-цвет: # ffffff ;}# widget-storeCategory-56 {фон-цвет: прозрачный; границы-верхнем левом-радиус: 0; границу-топ-правой кнопкой мыши радиус: 0; границы-низ-правой кнопкой мыши радиус: 0; границы-левом нижнем-радиус: 0; размер шрифта: 16px; подкладка-топ: 0; подкладка-справа: 0; подкладка-низ: 0; подкладка-слева: 0; наценка-верх: 0; наценка-справа: 0; наценка-низ: 0; наценка-слева: 0; text-align: левая ;}# widget-storeCategory-56. Презентация товара предприятия navi-меню-прайс-лист, # widget-storeCategory-56. Презентация товара предприятия navi-меню-предмет {границы :;}# widget-tab-81. Navi-вкладки> li ion аккумулятор> {цвет: # ffffff; границы-ширина: 1px; границы-верхнем левом-радиус: 10px; границы-топ-правой кнопкой мыши радиус: 10px; границу-низ-правой кнопкой мыши радиус: 0; границы-левом нижнем-радиус: 0 ;}# widget-tab-81. Navi-вкладки> li. Активная> {цвет :;}# widget-tab-81. Navi-вкладки> li. Активная> a, # widget-tab-81. Navi-tabs +. Вкладка-содержимое>. Navi-типа «гармошка»-название> a, # widget-tab-81. Вкладку панели {фон-цвет: прозрачный ;}# widget-tab-81. Navi> li>, # widget-tab-81. Вкладку панели {подкладка-топ: 10px; подкладка-справа: 15px; подкладка-низ: 10px; подкладка-слева направо) 15px ;}# widget-tab-81. Navi-вкладки> li. Активная> a, # widget-tab-81. Navi-вкладки> li. Активная> a: hover, # widget-tab-81. Navi-вкладки> li. Активная> a: фокус {границы: 1px #89e4f9 ;}# widget-tab-81. Navi-вкладки> li. Активная> a: после того, как {высота: 1px ;}# widget-tab-81. Navi-вкладки +. Вкладка-содержание {границы: 1px твердый прозрачный; наценка-верх:-1px ;}# widget-tab-81. Navi-tabs +. Вкладка-содержимое>. Navi-типа «гармошка»-название> {границы: 1px #89e4f9; края:-1px ;}# widget-tab-81. Navi-таблетки> li ion аккумулятор> {цвет: # ffffff ;}# widget-tab-81. Navi-таблетки> li. Активная> a, # widget-tab-81. Navi-таблетки +. Вкладка-содержимое>. Navi-типа «гармошка»-название> {цвет: черный; фон-цвет: #89e3f9 ;}# widget-tab-81 {цвет фона: rgba (255255255, 0,85); границы-верхнем левом-радиус действия: 10px; границы-топ-правой кнопкой мыши радиус: 10px; границы-низ-правой кнопкой мыши радиус: 10px; границы-левом нижнем-радиус: 10px; подкладка-топ: 0; подкладка-справа: 0; подкладка-низ: 0; подкладка-слева: 0; Наценка-верх: 0; наценка-справа: 0; наценка-низ: 0; наценка-слева: 0;} долл. сша. старый-е # widget-tab-81 {фильтр: progid: dximagetransform. microsoft. градиентом (gradienttype = 0, startcolorstr = # d9ffffff', endcolorstr = # d9ffffff') ;}# widget-tab-81. navi-таблетки, # widget-tab-81. Navi-таблетки> li ion аккумулятор> {границы-верхнем левом-радиус: 10px; границы-топ-правой кнопкой мыши радиус: 10px; границы-низ-правой кнопкой мыши радиус: 0; границу-левом нижнем-радиус: 0 ;}# widget-tab-81. navi-таблетки {фон-цвет: #227ae6 ;}# widget-tab-81. navi-вкладки {цвет фона: rgba (19152192, 0,6) ;}# widget-tab-81. Navi-таблетки> li ion аккумулятор> этикетка {цвет: #030303 ;}# widget-tab-81. Виджет-таб-радио: энной-тип (1): в клетку ~. Navi-таблетки> li ion аккумулятор: энной-тип (1)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (2): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (2)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (3): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (3)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (4): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (4)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (5): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (5)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (6): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (6)> этикетка, # widget-tab-81. Navi-таблетки +. Вкладка-содержимое>. Вкладка-панель-обертка>. Navi-типа «гармошка»-название> этикетка {цвет: черный; фон-цвет: #89e3f9 ;}# widget-tab-81. Navi> li ion аккумулятор> этикетка, # widget-tab-81. Вкладка-панели, # widget-tab-81. Navi-типа «гармошка»-название> этикетка {подкладка-топ: 10px; подкладка-справа: 20px; подкладка-низ: 10px; подкладка-слева: 20px ;}# widget-tab-81. navi-таблетки, # widget-tab-81. Navi-таблетки> li ion аккумулятор> этикетка {границы-верхнем левом-радиус: 10px; границы-топ-правой кнопкой мыши радиус: 20px; границы-низ-правой кнопкой мыши радиус: 0; границу-левом нижнем-радиус: 0 ;}# widget-tab-81. widget-tab-radio: nth-of-type (1): checked ~. Navi-таблетки> li ion аккумулятор: энной-тип (1)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (2): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (2)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (3): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (3)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (4): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (4)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (5): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (5)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (6): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (6)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (7): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (7)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (8): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (8)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (9): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (9)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (10): проверено ~. Navi-таблетки> li ion аккумулятор: энной-тип (10)> этикетка, # widget-tab-81. Navi-таблетки +. Вкладка-содержимое>. Вкладка-панель-обертка>. Navi-типа «гармошка»-название> этикетка {Цвет: # 169e9e; фон-Цвет: # ffffff;} долл. сша. старый-е # widget-tab-81. navi-таблетки {фильтр: progid: dximagetransform. microsoft. градиентом (gradienttype = 0, Цвет str = # 99fafafa', Цвет str = # 99fafafa') ;}# widget-tab-81. Navi-вкладки> li ion аккумулятор> этикетка {цвет: #000000; границы-ширина: 1px ;}# widget-tab-81. Виджет-таб-радио: энной-тип (1): в клетку ~. Navi-вкладки> li ion аккумулятор: энной-тип (1)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (2): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (2)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (3): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (3)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (4): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (4)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (5): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (5)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (6): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (6)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (7): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (7)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (8): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (8)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (9): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (9)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (10): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (10)> этикетка {цвет; границы: 1px твердый прозрачный ;}# widget-tab-81. widget-tab-radio: nth-of-type (1): checked ~. Navi-вкладки> li ion аккумулятор: энной-тип (1)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (2): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (2)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (3): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (3)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (4): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (4)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (5): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (5)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (6): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (6)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (7): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (7)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (8): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (8)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (9): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (9)> этикетка, # widget-tab-81. Виджет-таб-радио: энной-тип (10): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (10)> этикетка, # widget-tab-81. Navi-tabs +. Вкладка-содержимое>. Вкладка-панель-обертка>. Navi-типа «гармошка»-название> этикетка, # widget-tab-81. Navi-вкладки +. Вкладка-содержание {фон-цвет: # ffffff ;}# widget-tab-81. Navi-вкладки> li ion аккумулятор> этикетка, # widget-tab-81. Navi-tabs +. таб-содержание {границы-верхнем левом-радиус: 10px; границы-топ-правой кнопкой мыши радиус: 10px; границы-низ-правой кнопкой мыши радиус: 0; границу-левом нижнем-радиус: 0 ;}# widget-tab-81. widget-tab-radio: nth-of-type (1): checked ~. Navi-вкладки> li ion аккумулятор: энной-тип (1)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (2): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (2)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (3): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (3)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (4): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (4)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (5): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (5)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (6): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (6)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (7): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (7)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (8): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (8)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (9): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (9)> этикетка: после того, как, # widget-tab-81. Виджет-таб-радио: энной-тип (10): проверено ~. Navi-вкладки> li ion аккумулятор: энной-тип (10)> этикетка: через {высота: 1px ;}# widget-tab-81. Navi-tabs +. Вкладка-содержимое>. Вкладка-панель-обертка>. Navi-типа «гармошка»-название> этикетка {границы: 1px твердый прозрачный; края:-1px;} долл. сша. старый-е # widget-tab-81. navi-вкладки {фильтр: progid: dximagetransform. microsoft. градиентом (gradienttype = 0, Цвет str = # 991398c0', Цвет str = # 991398c0') ;}# widget-menu-23. navi-меню-link, # widget-menu-23. navi-меню-тумблер-бар {Цвет: # ffffff; подкладка-топ: 10px; подкладка-справа: 20px; подкладка-низ: 10px; подкладка-слева: 20px ;}# widget-menu-23. navi-меню-прайс-лист, # widget-menu-23. navi-меню-тумблер-бар {фон-Цвет: #227ae6 ;}# widget-menu-23. Navi-меню-позволяют-hover: hover. Презентация товара предприятия navi-меню-link # widget-menu-23. Navi-меню, поставка от производителя. Презентация товара предприятия navi-меню-link} {цвет: # e46d17 ;}# widget-menu-23. Презентация товара предприятия navi-меню-позволяют-hover: наведите указатель, # widget-menu-23. Navi-меню-позволяют-hover: hover>. Презентация товара предприятия navi-меню-для детей, # widget-menu-23. Navi-меню, поставка от производителя. Презентация товара предприятия navi-меню-предмет, # widget-menu-23. Navi-меню, поставка от производителя. navi-меню-товар-детская {фон-цвет: прозрачный ;}# widget-menu-23 {размер шрифта: 20px; text-align: левая; фон-цвет: # ffffff; граница-верхняя-левая-радиус: 0; граница-верхняя-правая-радиус: 0; граница-нижняя-правая-радиус: 0; граница-нижняя-левая-радиус: 0; подкладка-топ: 0; подкладка-справа: 0; подкладка-низ: 0; подкладка-слева: 0; наценка-верх: 0; наценка-справа: 0; наценка-низ: 0; наценка-слева: 0 ;}# widget-menu-23. Navi-меню-позволяют-hover: hover. Презентация товара предприятия navi-меню-link # widget-menu-23. Виджет-меню-checkbox: проверено ~. Navi-меню-список. Презентация товара предприятия navi-меню-link} {цвет: #18cc00 ;}# widget-menu-23. Презентация товара предприятия navi-меню-позволяют-hover: наведите указатель, # widget-menu-23. Navi-меню-позволяют-hover: hover>. Презентация товара предприятия navi-меню-для детей, # widget-menu-23. Виджет-меню-checkbox: проверено ~. Navi-меню-список. Презентация товара предприятия navi-меню-предмет, # widget-menu-23. Виджет-меню-checkbox: проверено ~. Navi-меню-прайс-лист. navi-меню-товар-детская {фон-Цвет: прозрачный ;}# widget-menu-23. navi-меню-прайс-лист, # widget-menu-23. navi-меню-предмет {границы: 0 твердый прозрачный;} долл. сша. старый-е # widget-menu-23 {фильтр: progid: dximagetransform. microsoft. градиентом (gradienttype = 0, Цвет str = # 80ffffff', Цвет str = # 80ffffff') ;}# widget-gallery-67. H-скольжение. Галерея-for. Галерея-пос {высота: 270px ;}# widget-gallery-67. H-горка. Галерея-nav {высота: 90px ;}# widget-gallery-67. V-горка. Галерея-за {наценка-справа: 130px ;}# widget-gallery-67. V-скольжение. Галерея-for. Галерея-пос {высота: 570px ;}# widget-gallery-67. V-горка. Галерея-nav {ширина: 120px ;}# widget-gallery-67. Галерея-nav. Галерея-пос {ширина: 120px; высота: 90px ;}# widget-gallery-67. Галерея-nav. Галерея-пос этикетка {ширина: 120px; высота: 90px ;}# widget-gallery-67. виджет-галерея-радио: энной-тип (1): в клетку ~ div>. галерея-pic: энной-тип (1), # widget-gallery-67. виджет-галерея-радио: энной-тип (2): проверено ~ div>. галерея-pic: энной-тип (2), # widget-gallery-67. виджет-галерея-радио: энной-тип (3): проверено ~ div>. галерея-pic: энной-тип (3), # widget-gallery-67. виджет-галерея-радио: энной-тип (4): проверено ~ div>. галерея-pic: энной-тип (4), # widget-gallery-67. виджет-галерея-радио: энной-тип (5): проверено ~ div>. галерея-pic: энной-тип (5), # widget-gallery-67. виджет-галерея-радио: энной-тип (6): проверено ~ div>. галерея-pic: энной-тип (6), # widget-gallery-67. виджет-галерея-радио: энной-тип (7): проверено ~ div>. галерея-pic: энной-тип (7), # widget-gallery-67. виджет-галерея-радио: энной-тип (8): проверено ~ div>. галерея-pic: энной-тип (8), # widget-gallery-67. Виджет-галерея-радио: энной-тип (9): проверено ~ div>. галерея-pic: энной-тип (9), # widget-gallery-67. виджет-галерея-радио: энной-тип (10): проверено ~ div>. галерея-pic: энной-тип (10), # widget-gallery-67. виджет-галерея-радио: энной-тип (11): проверено ~ div>. галерея-pic: энной-тип (11), # widget-gallery-67. виджет-галерея-радио: энной-тип (12): в клетку ~ div>. галерея-pic: энной-тип (12) {прозрачность: 1; z-индекс: 1;} долл. сша. виджет-галерея-радио: энной-тип (2): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-100%);-моз-преобразования: translatex (-100%);-ср-преобразования: translatex (-100%); -o-преобразования: translatex (-100%); преобразования: translatex (-100%);} долл. сша. виджет-галерея-радио: энной-тип (3): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-200%);-моз-преобразования: translatex (-200%);-ср-преобразования: translatex (-200%); -o-преобразования: translatex (-200%); преобразования: translatex (-200%);} долл. сша. виджет-галерея-радио: энной-тип (4): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-300%);-моз-преобразования: translatex (-300%);-ср-преобразования: translatex (-300%); -o-преобразования: translatex (-300%); преобразования: translatex (-300%);} долл. сша. виджет-галерея-радио: энной-тип (5): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-400%);-моз-преобразования: translatex (-400%);-ср-преобразования: translatex (-400%); -o-преобразования: translatex (-400%); преобразования: translatex (-400%);} долл. сша. виджет-галерея-радио: энной-тип (6): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-500%);-моз-преобразования: translatex (-500%);-ср-преобразования: translatex (-500%); -o-преобразования: translatex (-500%); преобразования: translatex (-500%);} долл. сша. виджет-галерея-радио: энной-тип (7): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-600%);-моз-преобразования: translatex (-600%);-ср-преобразования: translatex (-600%); -o-преобразования: translatex (-600%); преобразования: translatex (-600%);} долл. сша. виджет-галерея-радио: энной-тип (8): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-700%);-моз-преобразования: translatex (-700%);-ср-преобразования: translatex (-700%); -o-преобразования: translatex (-700%); преобразования: translatex (-700%);} долл. сша. виджет-галерея-радио: энной-тип (9): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-800%);-моз-преобразования: translatex (-800%);-ср-преобразования: translatex (-800%); -o-преобразования: translatex (-800%); преобразования: translatex (-800%);} долл. сша. виджет-галерея-радио: энной-тип (10): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-900%);-моз-преобразования: translatex (-900%);-ср-преобразования: translatex (-900%); -o-преобразования: translatex (-900%); преобразования: translatex (-900%);} долл. сша. виджет-галерея-радио: энной-тип (11): проверено ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-1000%);-моз-преобразования: translatex (-1000%);-ср-преобразования: translatex (-1000%); -o-преобразования: translatex (-1000%); преобразования: translatex (-1000%);} долл. сша. виджет-галерея-радио: энной-тип (12): в клетку ~. Галерея->. галерея-пос {-webkit-базированный преобразования: translatex (-1100%);-моз-преобразования: translatex (-1100%);-ср-преобразования: translatex (-1100%); -o-преобразования: translatex (-1100%); преобразования: translatex (-1100%) ;}# widget-gallery-67. H-горка. Виджет-галерея-радио: энной-тип (5): проверено ~. Галерея-нав>. галерея-пос {-webkit-базированный преобразования: translatex (-200%);-моз-преобразования: translatex (-200%);-ср-преобразования: translatex (-200%); -o-преобразования: translatex (-200%); преобразования: translatex (-200%) ;}# widget-gallery-67. H-горка. Виджет-галерея-радио: энной-тип (6): проверено ~. Галерея-нав>. галерея-пос {-webkit-базированный преобразования: translatex (-300%);-моз-преобразования: translatex (-300%);-ср-преобразования: translatex (-300%); -o-преобразования: translatex (-300%); преобразования: translatex (-300%) ;}# widget-gallery-67. H-горка. Виджет-галерея-радио: энной-тип (7): проверено ~. Галерея-нав>. галерея-пос {-webkit-базированный преобразования: translatex (-400%);-моз-преобразования: translatex (-400%);-ср-преобразования: translatex (-400%); -o-преобразования: translatex (-400%); преобразования: translatex (-400%) ;}# widget-gallery-67. H-горка. Виджет-галерея-радио: энной-тип (8): проверено ~. Галерея-нав>. галерея-пос {-webkit-базированный преобразования: translatex (-500%);-моз-преобразования: translatex (-500%);-ср-преобразования: translatex (-500%); -o-преобразования: translatex (-500%); преобразования: translatex (-500%) ;}# widget-gallery-67. H-горка. Виджет-галерея-радио: энной-тип (9): проверено ~. Галерея-нав>. галерея-пос {-webkit-базированный преобразования: translatex (-600%);-моз-преобразования: translatex (-600%);-ср-преобразования: translatex (-600%); -o-преобразования: translatex (-600%); защитный чехол для мобильного телефона |
Характеристики
- Модель измерений
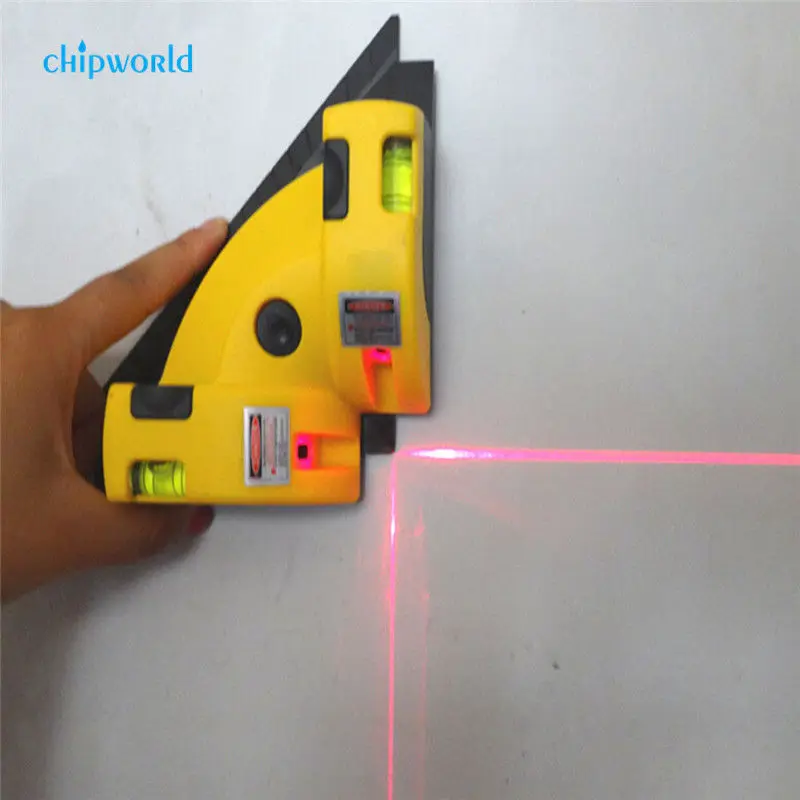
- 2 Линии
- Длина волны
- 635 nm
- Бренд
- LETER
- Габаритные размеры
- 116x45x115mm
- Тип
- Вертикальные и горизонтальные лазеры
- Condition
- New
- Laser class
- Class II
- MPN
- Does not apply
- Anti-dust Anti-water
- IP-54
- Country/Region of Manufacture
- China
- Accuracy
- +/-3/8"/100ft.(+/-1.5mm/5m)